Lazy Boy Blue Cmyk Lazy Boy Logo Blue Cmyk
As designers, we don't have the luxury of talking about colors figuratively. Our world is mostly RGB, CMYK or hexadecimal, with regular trips to HSB.
It might not sound fun but it's a serious business. Working with color is an essential part of the graphic design industry and mistakes with color can be a big financial loss in the print industry.
So let's see what usually goes wrong with it.
1. Working with an old or cheap monitor

Is your monitor up to date?
First things first. You cannot expect to have good color reproduced on a monitor which wasn't designed for professional use or is simply too old to get colors and brightness values right.
While most monitors can be used for gaming and business purposes, they're not created with professionals like you in mind. They use cheap electronics and cheap display technologies with only one purpose in mind – getting a big, flashy price sticker in local electronics store. You can imagine how much they care about color and shelf life.
That's exactly why you need to ignore everybody and get a big, pricey screen most people are afraid to look at. You get to see colors nobody else has seen before and you get to be famous in the neighborhood. Yay!
2. Not calibrating your monitor

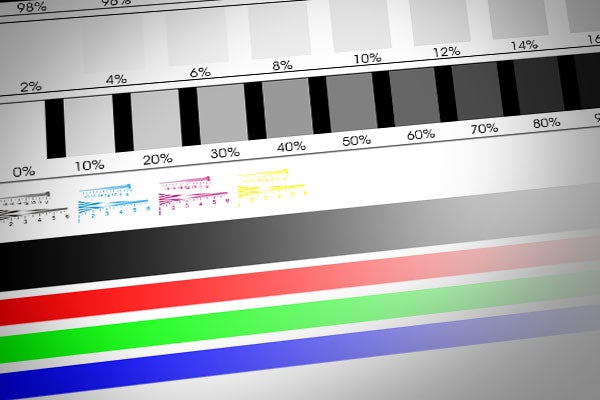
If your monitor uses arbitrary color settings like, "Movies," "Text" or "Gaming," it's time to meet calibration.
Calibration is the process of getting your monitor to show the widest range of colors and gray tones, so you get to see things the way they were meant to be seen. Basically, you have to divorce your personal tastes in brightness and contrast, set monitor temperature to 6500 degrees Kelvin then tweak the display settings until they match the rules you read on screen.
Most modern, high-end monitors come factory calibrated so you don't need to do much but it costs nothing to check if your settings are good.
Here's an article explaining how to calibrate monitor in Windows and here's one showing the same thing for Mac. You can also use simple online monitor calibration tools, such as this one.
The best part? If your clients complain about the colors on their monitor, you'll know it's a calibration issue.
3. Messing with color profiles

Do not change default color profiles in your design applications unless you know EXACTLY what you want to acomplish.
Unless you're absolutely sure what you're doing, never change the default Web, Print and other color profile settings which come with Photoshop, Illustrator or CorelDRAW.
If you're using recent versions of these applications, their color profiles are already set to cover 99% of scenarios and provide you with the best possible color reproduction across a range of devices. There's little reason to fiddle with that, unless you're very experienced in color management and know exactly what you want to do. Even then the benefits are debatable.
The only decision you need to make is whether you're working for Web or Print, then tell your application when creating a new document. Leave the color profiles as they are and you'll be happy you did.
4. Designing for print without color proofing turned on

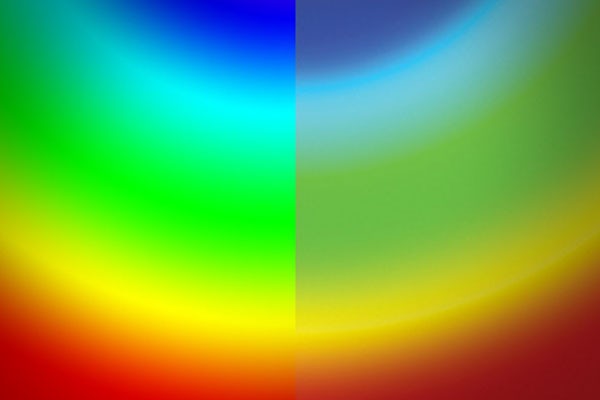
Unless color proofing is turned on, you will never know what your colors will look like when printed (shown on the right)
Compared to your monitor, your printer is like a cheap telescope next to a Hubble. They might be looking at the same thing but one will always show a lot more.
Digital devices have a much wider color range than printers, which is why your colors always look better on screen than printed.
By turning color proofing on inside your design application, you will be able to view how printers see your work while you're designing, so you avoid costly mistakes and disappointments. For Photoshop and Illustrator, it's as simple as going to View and checking "Proof colors."
5. Not doing physical print proofs

If you're creating artwork for print, the biggest mistake you can make is not related to RGB, CMYK, calibration, color profiles or anything fancy like that. It's forgetting to do a real print proof of your design.
A print proof is simply a digital printout of your design which shows how you expect the colors to look when they come off the printing press. Why do it? You get to see color problems early and avoid that two hour discussion about the printing job going bad.
The best case scenario, you create a print proof on a high-end laser color printer with print-proofing setting, and then submit it to a professional printer along with your digital files. Most small print shops will be able to create a print proof for you but if you don't find one, even a good inkjet copy will do.
The key point is to show the printer what you want the colors to look like, so they can make necessary adjustments in order to match them, instead of trying to read your mind.
6. Designing in CMYK color mode (Photoshop)

Yes, you read this right – designing in CMYK mode in Photoshop is not the best way to go when it comes to print work. And no, I'm not crazy.
While CMYK color mode is required for printing, using it during design time is actually very limiting. Many Photoshop filters and functions do not work in CMYK mode, the performance is slower and your file size gets bigger.
For this reason, it's always best to work in RGB mode with Color proofing on, then convert the document to CMYK once it's finalized.
You get the same results but better and faster application performance.
7. Using default color palette

Most of the color mistakes mentioned earlier were technical in nature but this one is creative.
You should rarely, if ever, design your work with default color swatches provided by the application. These simple, saturated colors limit your work to a very small number of color choices and prevent you from exploring more attractive combinations.
If you need proof, pay attention to logo and website colors in the next contest – you'll see many of them come straight out of default swatch factory.
Don't be lazy. Use tools such as Adobe Kuler or Color Hunter to pick an original and expressive color palette even before you start designing. You'll be amazed how beautiful and original your work suddenly starts to look.
8. Not using the HSB color mixer

The HSB color mixing so essential to professional designers that even special Photoshop plugins get developed specifically for this purpose.
Quick test: how do you make a brown color more vibrant using RGB or CMYK sliders? You have no idea — neither do I.
When you start thinking in HSB terms, the answer is simple: you increase the saturation.
HSL, or Hue-Saturation-Brightness color mixing was invented to help designers and visual artists pick colors in an easy and intuitive way.
The idea is simple:
- Hue sliders let you pick the general tone of color
- Saturation sliders let you decide how much it "pops," or how pale or strong it is
- Brightness sliders lets you decide on the amount of light — whether it's bright as day, or dark as night
When clients tell you, "This blue should be a bit more pale and brighter," you immediately know you need to do two things: decrease saturation and increase brightness.
Start thinking in HSB terms, and you'll get to know color.
Color problems summarized
Most of the color issues we face today come from very small and tiny mistakes in our workflow. The monitors and printers we have today are more than capable of working together smoothly but if you fail to calibrate, color proof or simply pick a good looking palette, your work isn't going to look the best that it can.
The advice in this article covers some basics but ultimately, every designer ends up with his own set of tricks to deal with color.
How do you handle color while designing? Please share.
Featured image: Supernico26 (via Flickr)
Source: https://99designs.com/blog/tips/8-common-mistakes-in-working-with-color-and-how-to-fix-them/
0 Response to "Lazy Boy Blue Cmyk Lazy Boy Logo Blue Cmyk"
Post a Comment